テーマの配色-同系色のしくみ2【HSL色空間】
スポンサードリンク
HSL色空間は、色相(Hue)、彩度(Saturation)、明度(Lightness)の3つで色を表す方法である。
前ページで、HSLの値を調べる方法が分かったので、それらの意味をしっかり理解し、 HSL色空間についての基礎知識を押さえる。
スポンサードリンク
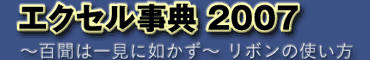
色相(H):色味を、0度〜360度の範囲の角度で表す。0度を赤とする。
エクセルでは、「色合い(U)」という項目名を使っていて「 0度〜360度」を「0〜255」に置き換えて色相を表現している。

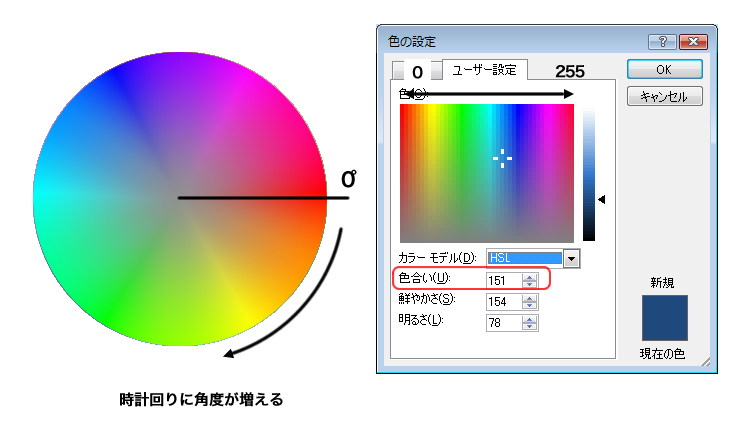
彩度(S):色の濃さを表す。HSLでは、0〜100までの数値で表す。
100の場合、純色を表し、0の場合灰色となる。
エクセルでは「0〜100」を「0〜255」に置き換えて、彩度を表現している。

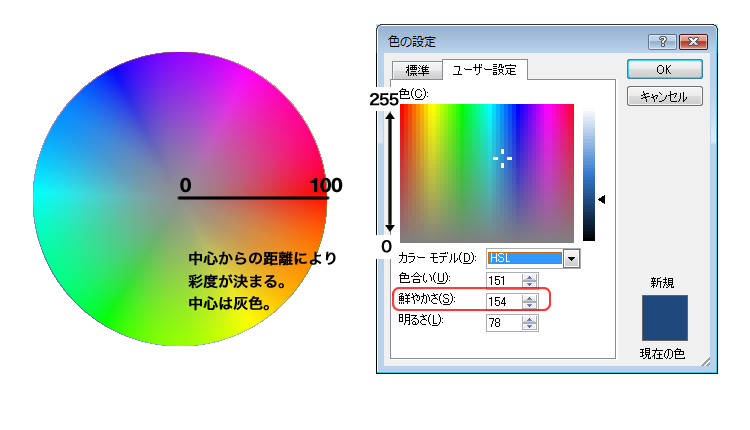
明度(L):色の明るさを表す。色相彩度がどんな数値であっても、明度が0%はすべて黒、100%はすべて白になる。
彩度が100のとき、明度が50%であれば、純色を表す。
エクセルでは「0%〜100%」を「0〜255」に置き換えて、明度を表現している。

スポンサードリンク