テーマの配色-同系色のしくみ3【HSLから濃淡色を計算】
スポンサードリンク
「テーマの配色」で色を設定すると、その色の濃淡色が5つ自動的にテーマの配色に加えられる。
その濃淡色が「どうやってできるか」を検証する。
また、話が通じやすいように、色相、彩度、明度の各単位は、エクセルで表示されるものとして記す。つまり、3つとも、0〜255の範囲の値をとるものとする。
スポンサードリンク
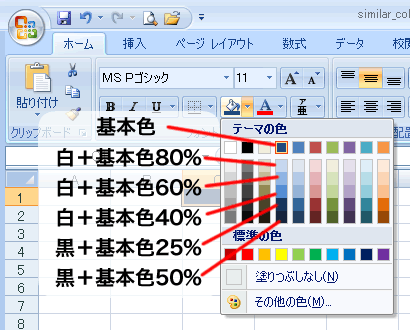
「テーマの配色」で設定された基本色が、鮮やかさ(彩度)が135〜150ぐらいまでの中間的な値をとると、エクセルはその基本色に対し、以下のような5種類の色を自動的に作る。
- 白+基本色80%
- 白+基本色60%
- 白+基本色40%
- 黒+基本色25%
- 黒+基本色50%
なお、これらの色は、基本色と「色合い(色相)」「鮮やかさ(彩度)」は変わらなく、「明るさ(明度)」だけ変化する。

「白+基本色80%」の「明るさ(明度)」は、以下のように計算する。
白+基本色80%の明るさ=(白の明るさ-基本色の明るさ)x 80% + 基本色の明るさ
なお、他の「白+」が頭に付く色は、上記式の「80%」をそれぞれ60%,40%にすれば算出できる。
また「白の明るさ」は常に255である。
| 色 | 色合い(色相) | 鮮やかさ(彩度) | 明るさ(明度) | 計算による明るさ |
|---|---|---|---|---|
| 基本色 | 151 | 154 | 78 | |
| 白+基本色80% | 151 | 154 | 219 | 219.6 |
| 白+基本色60% | 151 | 154 | 184 | 184.2 |
| 白+基本色40% | 151 | 155 | 148 | 148.8 |
「黒+基本色25%」の「明るさ(明度)」は、以下のように計算する。
黒+基本色25%の明るさ= 基本色の明るさ-(基本色の明るさ-黒の明るさ)x 25%
なお、他の「黒+」が頭に付く色は、上記式の「25%」を50%にすれば算出できる。
また「黒の明るさ」は常に0である。
| 色 | 色合い(色相) | 鮮やかさ(彩度) | 明るさ(明度) | 計算による明るさ |
|---|---|---|---|---|
| 基本色 | 151 | 154 | 78 | |
| 黒+基本色25% | 151 | 154 | 58 | 58.5 |
| 黒+基本色50% | 151 | 154 | 39 | 39 |
このような原理が働いているので、基本色に対して淡い色から濃い色まで、きれいな色調を出すことができるのである。
もし、オリジナルの色を使うのであれば、このようなことが自動的に行われていることも考慮にいれれば、より有効なテーマの配色になるであろう。
スポンサードリンク